和网站一样,小程序如果没有配置合法域名,是不能正常访问的,那就需要把服务器域名添加到微信小程序后台管理系统的服务器域名白名单里面。那么接下来本节就来介绍一下配置小程序添加合法域名的注意事项,和具体步骤。
小程序服务器域名是 wx.request 请求 去拉取数据的域名。 一般返回为JSON字符串业务域名是小程序的webview组件要引入的其他H5地址的URL的域名或者网页里面的iframe的域名。微信小程序开发过程中,微信小程序只要有网络请求就必定要用到服务器接口,这样的话就需要在微信小程序管理平台里面添加服务器的域名,而且添加的这个域名一定是合法有效的域名,不然就不会设置成功的。
小程序服务器配置详情:https://www.hkt4.com/dedicated/hkcloud.html

服务器域名请在 「小程序后台-开发-开发设置-服务器域名」 中进行配置,配置时需要注意:
第1、域名只支持 https (wx.request、wx.uploadFile、wx.downloadFile) 和 wss
(wx.connectSocket) 协议;域名不能使用 IP 地址(小程序的局域网 IP 除外)或 localhost;
可以配置端口,如 https://myserver.com:8080,但是配置后只能向 https://myserver.com:8080
发起请求。如果向 https://myserver.com、https://myserver.com:9091 等 URL 请求则会失败。
第2、如果不配置端口。如 https://myserver.com,那么请求的 URL 中也不能包含端口,甚至是默认的 443 端口也不可以。如果向
https://myserver.com:443 请求则会失败。
第3、域名必须经过 ICP 备案;
出于安全考虑,api.weixin.qq.com 不能被配置为服务器域名,相关API也不能在小程序内调用。 开发者应将 AppSecret
保存到后台服务器中,通过服务器使用 getAccessToken 接口获取 access_token,并调用相关 API;
小程序服务器域名配置具体流程:
1、打开微信公众平台官网,登录微信小程序账号,然后进入微信小程序管理主界面。
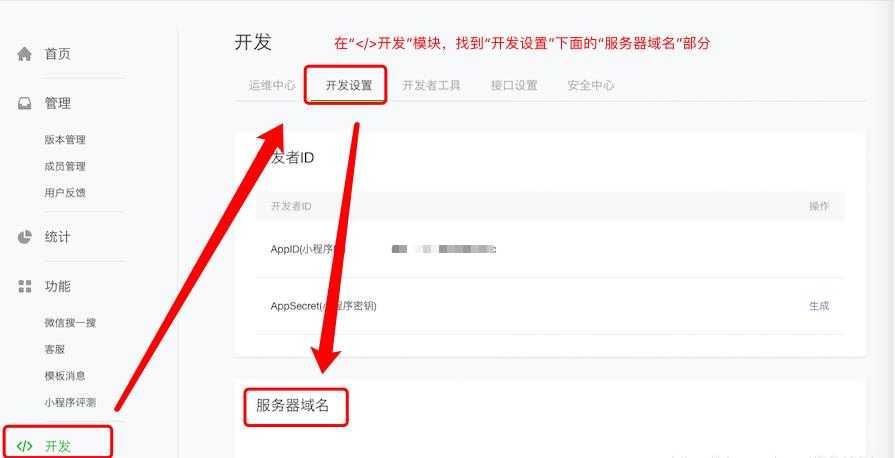
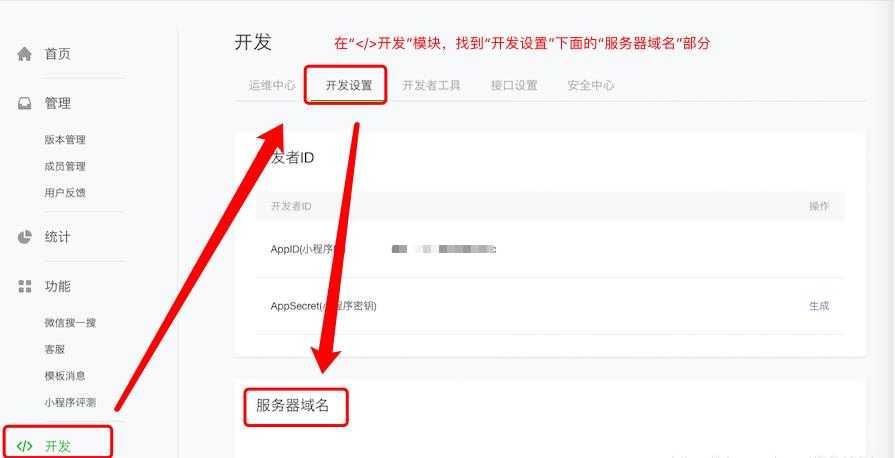
2、在微信小程序主界面的左侧菜单栏里面找到“开发”选项。
3、在“开发”模块,找到“开发设置”选项,下拉找到“服务器域名”模块。

4、首次设置服务器域名的话,会有一个“开始配置”按钮,点击进入。
5、进入配置服务器信息之前需要先进行身份确认,需要管理员扫码进行身份认证。
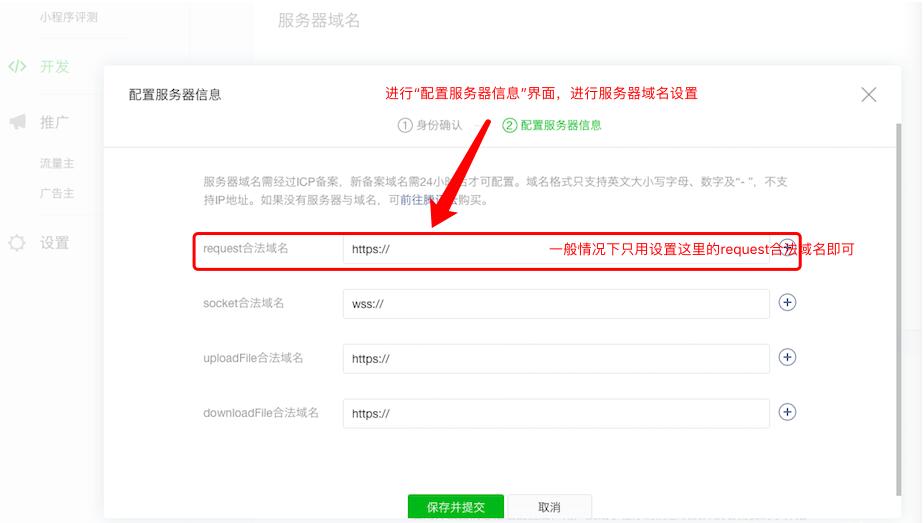
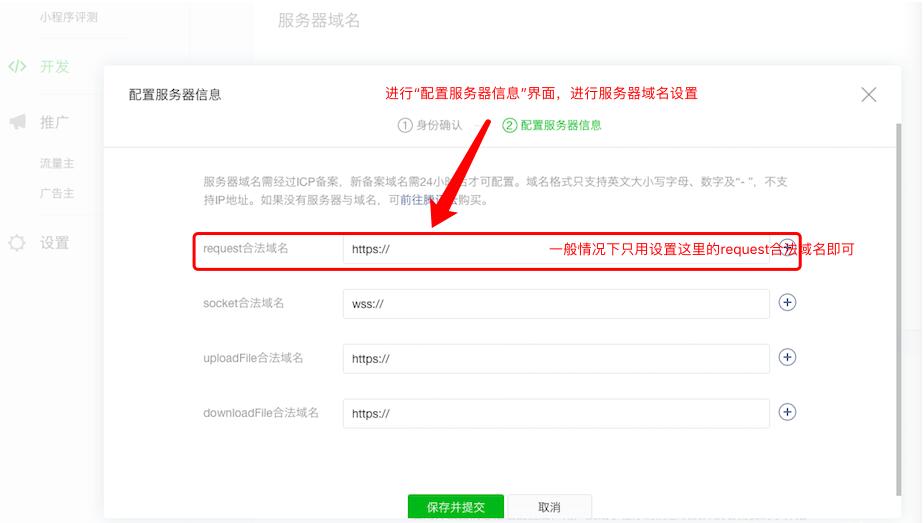
6、管理员身份认证之后,就进入到“配置服务器信息”模块,一般设置第一个选项“request合法域名”里面的域名即可,如果有特殊需求或者根据实际情况来设置下面几个选项的合法域名设置。

7、填写完域名信息之后,点击下面“保存并提及”按钮即可设置完成。
8、设置完成小程序服务器域名之后,如果想修改服务器域名或者删除服务器域名,依然在“开发”模块进入,然后进入服务器域名设置部分进行操作设置即可。

每个微信小程序需要事先设置通讯域名,小程序只可以跟指定的域名与进行网络通信。包括普通 HTTPS
请求(wx.request)、上传文件(wx.uploadFile)、下载文件(wx.downloadFile) 和 WebSocket
通信(wx.connectSocket)。
从基础库 2.4.0 开始,网络接口允许与局域网 IP 通信,但要注意 不允许与本机 IP 通信。从 2.7.0 开始,提供了 UDP
通信(wx.createUDPSocket),只允许跟同个局域网内的非本机 IP 通信。对于每个接口,分别可以配置最多 20
个域名。小程序服务器可以咨询互联数据:http://www.hkt4.com/
上一篇:
2024年租用小程序服务器多少钱?
下一篇:
线上教育平台服务器有哪些?